Schlagwort: Smartphone
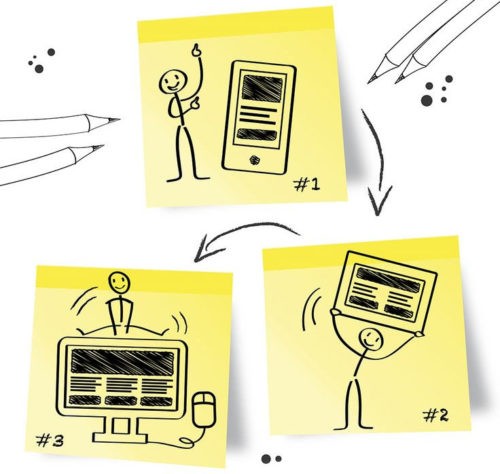
Responsive Content: Das Zusammenspiel von Design und Inhalten

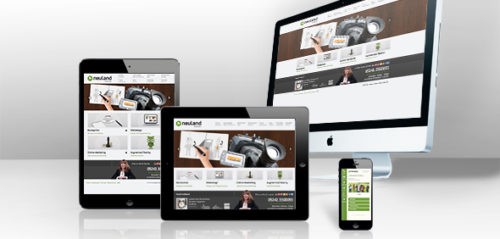
Smartphones, Tablets und Co. gehören heutzutage zum Alltag. Immer mehr Endgeräte mit unterschiedlichsten Displays- und Browser-Formaten stellen die Dienstleistungstechnik von Webseiten vor neue Herausforderungen. Daher setzen immer mehr Unternehmen auf Responsive Webdesign um die mobile Nutzung ihrer Webseiten zu verbessern. Doch Responsive Webdesign alleine reicht nicht aus, um die mobile Optimierung einer Internetseite voranzutreiben. Das […]
Weiterlesen »Was ist Responsive Webdesign?

Immer mehr Menschen verwenden Smartphones oder Tablets, um schnell Informationen abzurufen, aktuelle Nachrichten zu lesen oder beim Italiener um die Ecke einen Tisch zu reservieren. Schätzungen zufolge wird die Anzahl mobiler Nutzer im Internet bis 2015 die Anzahl klassischer Desktop-Nutzer überstiegen haben. Die Nutzer erwarten auf ihrem Smartphone oder Tablet dasselbe Webangebot, wie auf ihrem […]
Weiterlesen »Zeige Ergebnisse 1 bis 2 von 2